Macユーザー12年のケチケチトリです。
読者様の中には資料やブログ執筆などで画像や写真を使用するシーンが多い人もいるのではないでしょうか?
私もこの記事もそうですが、仕事の関係で画像を資料に載せたり、その資料をサーバーにアップしたりすることも多いのですが、そこで問題になるのが画像のサイズ・容量です。
- 大きな画像を使うと資料のデータが重くなる。
- ブログにアップすると表示速度が低下する原因になる。
- サーバーにアップするとサーバーの容量をたくさん使ってしまう。
このようなことに繋がってしまいますよね。
とはいえ、画像や写真のデータを落とそうとすると
- 毎回、決まったサイズにするのに、いちいち設定するのが面倒。
- 適当にすると画像が荒れてしまってとても見れたもんじゃなくなる。
- 何個もツールを使い分けるのが不便。
そんな悩みを抱えてはいませんか?
今回ご紹介するアプリ「iMage Tools」はそういった煩雑さを一発で解決してくれるアプリです。
Macユーザーはぜひ参考にしてみてください。
- 毎日のように画像を添付した資料や記事作成をしている人
- Macでお手軽な画像変換ソフトを探している人
「iMage Tools」は画像のリサイズ・簡単な編集ソフト

このソフトでは
- 細かいサイズ変更
- 名前変更
- ウォーターマーク
- アウトライン・インラインに線を入れる
- 画像の角を丸める
このようなことができます。
ただし、大きな注意点が1点あります。
このソフトはAppleシリコンにネイティブ対応をしていません。
そのため一部の機能が使えなかったり、項目通りの設定が反映されない箇所もある。
ということを考慮した上で使って下さい。
 ケチケチトリ
ケチケチトリ起動時に下の画像の様な真っ白な画面が出てきますが、右下の「OK」を押せばソフトは起動します。


具体的な「画像編集」機能


それではさっそくこのソフトの具体的にできることや設定によって画像にできることを解説します。
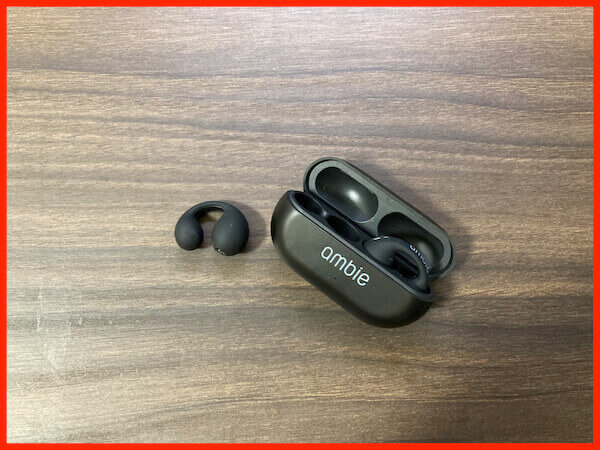
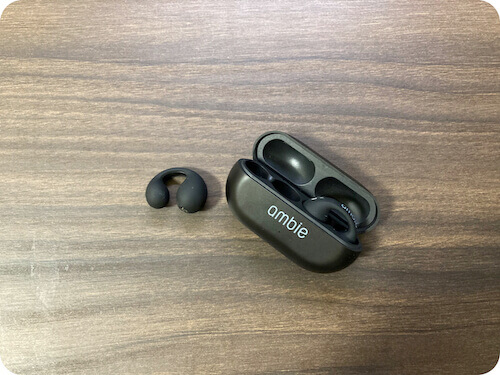
今回使用する写真はiPhoneで撮ったHEIC画像です。(※iPhoneのデフォルトではこの画像の設定になっています。)




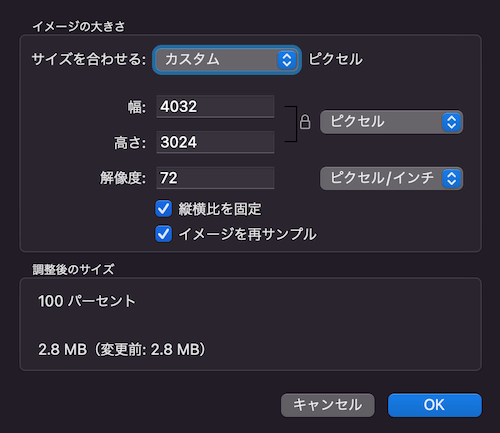
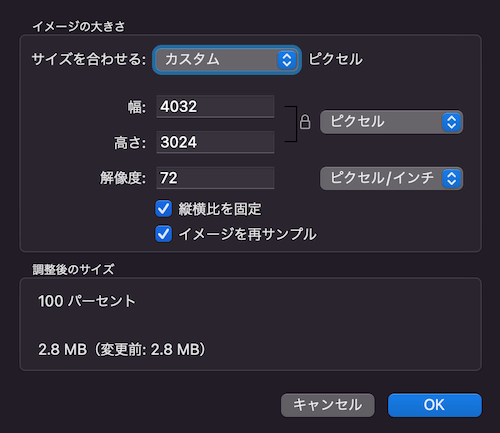
写真のリサイズ
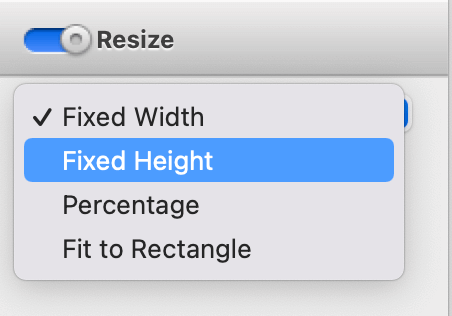
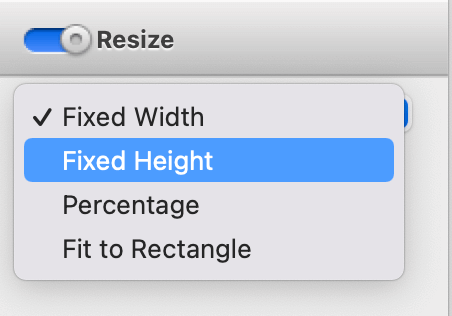
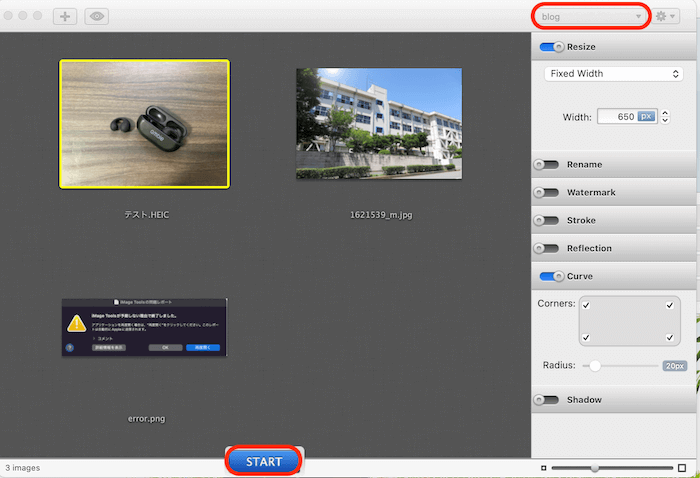
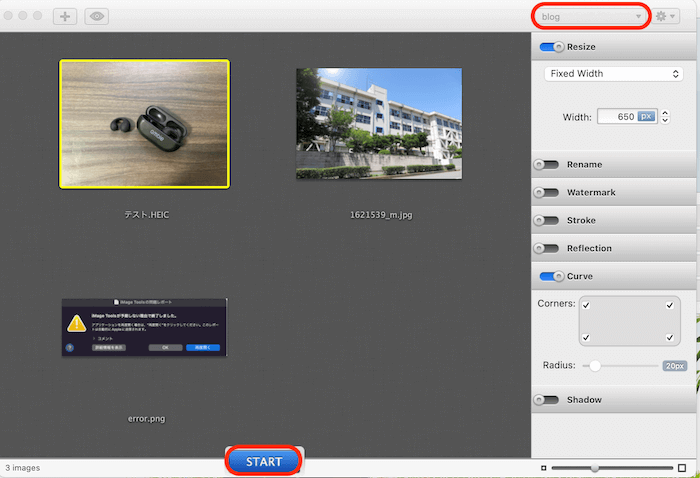
右側にメニューの1番上の「Resize」の項目になります。


- Fixed Width・・・横幅を指定して、それに合わせて高さは自動調整
- Fixed Width・・・高さを指定し、横幅は自動調整
- Percentage・・・全体のサイズをパーセンテージでリサイズ
- Fit to Rectangle・・・高さと横幅を自分の任意のサイズに設定する。
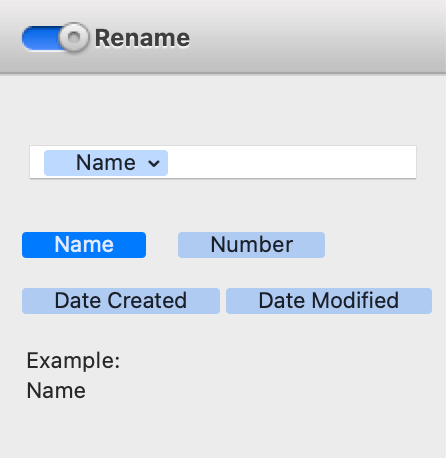
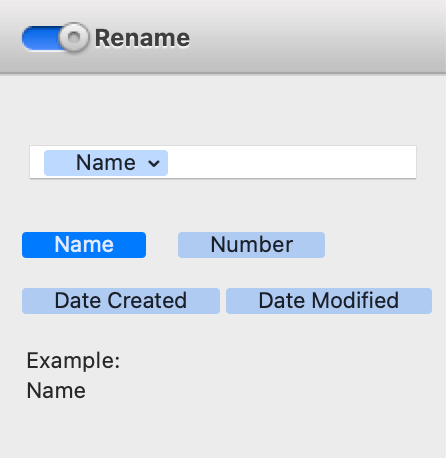
名前の変更


- Name・・・ファイル名のまま
- Number・・・通し番号
- Date Created・・・ファイル作成日
- Date Modified・・・ファイル更新日
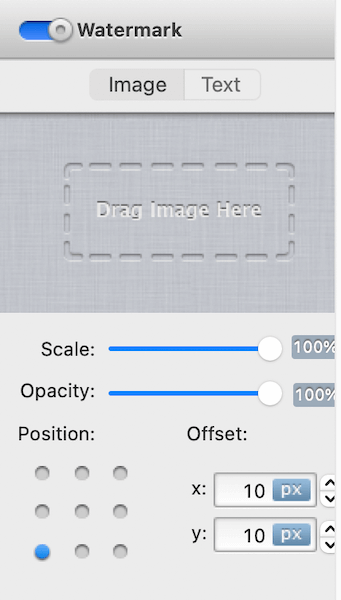
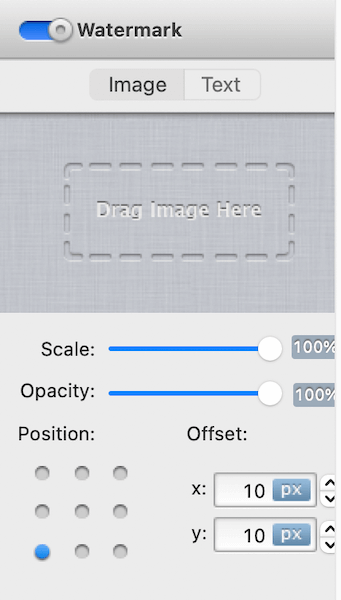
ウオーターマーク


ウオーターマークとは画像に透かしなどを入れる機能です。
オリジナルの画像の転用などを防ぐ目的で使われる機能です。
ただし、Apple SiliconのMacではこの機能を利用しようとするとアプリが落ちます。つまり使用不可です。


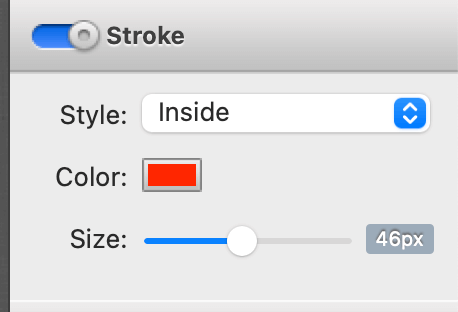
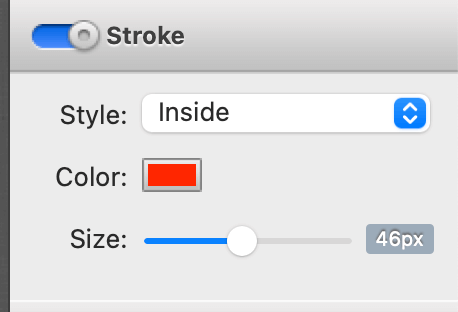
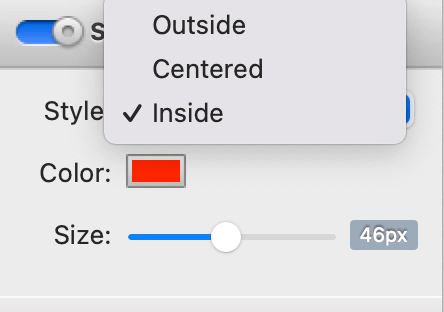
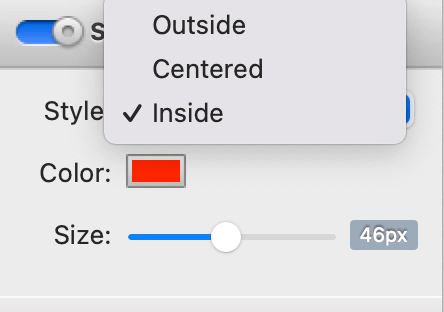
ストローク(Stroke)




画像に枠線をつける機能です。
- Outside・・・外枠の線を入れることができます。
- Centered・・・Outsideより少し内側に線が入ります。
- Inside・・・Centeredより少し内側に線が入ります。


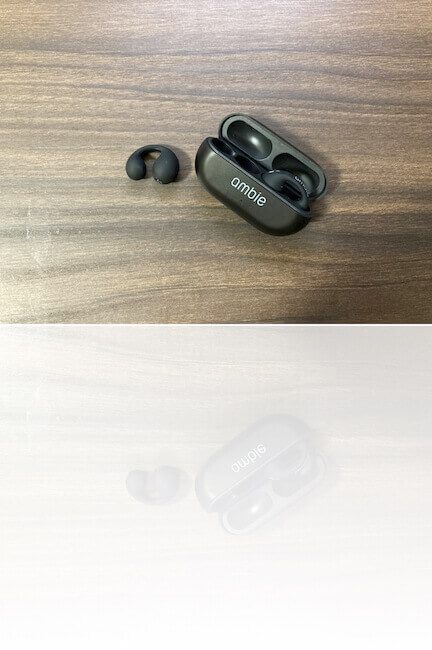
Reflestion(反射)


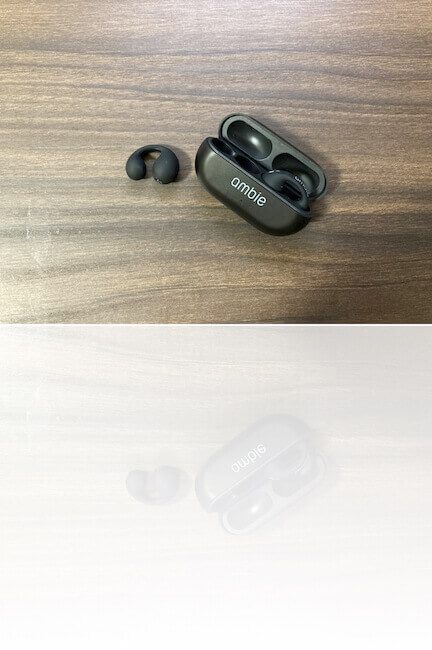
水面に風景が反射している様な写真を見たことがあると思いますが、まさにそれを実現する機能ですが、個人的には非常に
- Length・・・反射面の長さ
- Opacity・・・反射面の不透明度
- Offset・・・反射面の偏り
実際にすべての項目をMAXにして変換してみました。


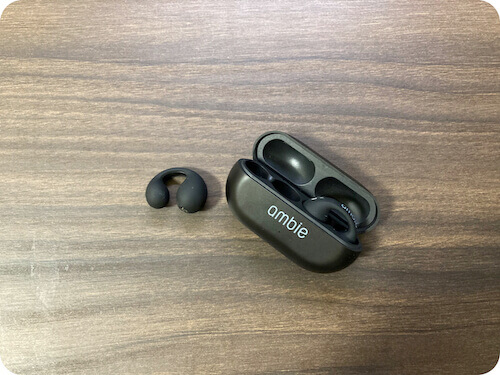
Curve(カーブ)


画像の四つ角を丸くする機能です。
四つ角の好きな角だけを丸めることができます。





画像の雰囲気が柔らかくなりますね。
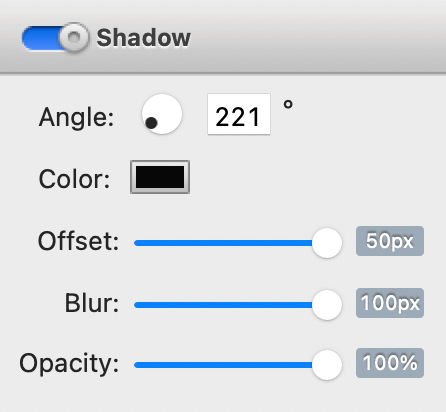
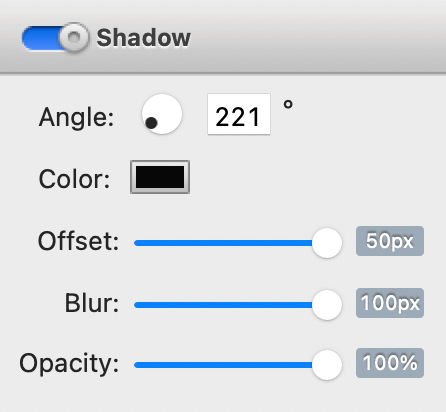
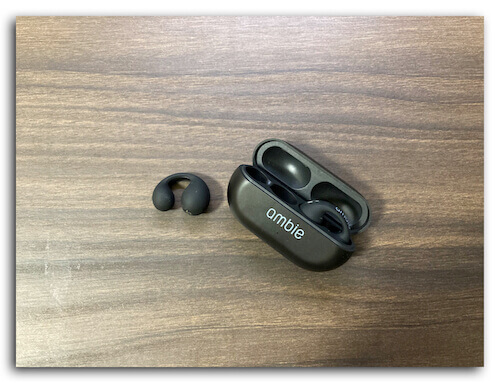
Shadow(影)


- Offset・・・影の偏り
- Blur・・・影のぼかし具合
- Opacity・・・影の不透明度
全てをMAXにした際の画像


少しづつ調整して自分のお好みの程度にしてみて下さい。
自分の好みのプリセットを記憶させる


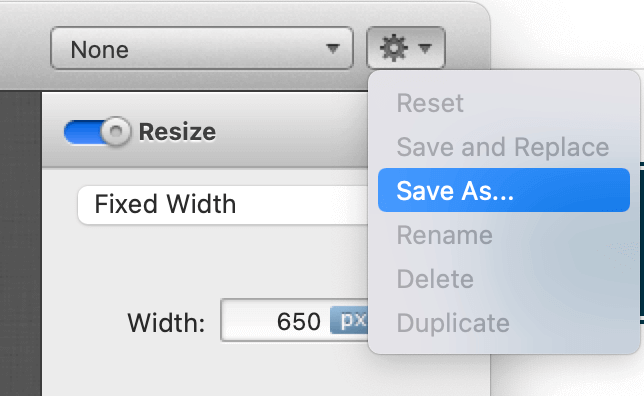
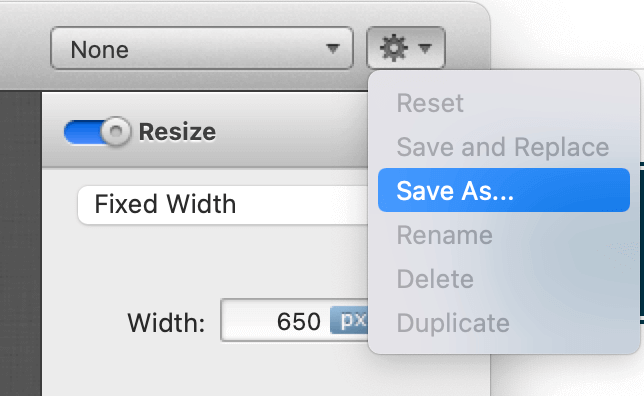
自分が頻繁に使う内容をセットした状態で右上の歯車マークをクリックして「Save As」を押します。


名前を決めます。
そうすると、次からは決まったプリセットをすぐに起動できる様になります。


今回は例で「blog」というプリセットを作りましたが、これは記録されているので毎回、設定をしなくてもドラッグ&ドロップで簡単に複数の画像でも変換できます。
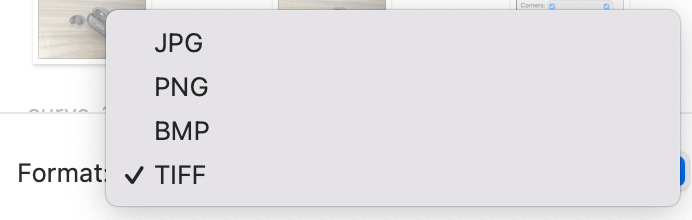
選択できる画像フォーマットの種類


選択できるフォーマットは
- JPG
- PNG
- BMP
- TIFF
この4種類です。



iPhoneで撮ったHEIC画像も上記の4つに変換可能です。
さらにJPGは画質を落とす(調整する)こともできます。


メリット・デメリット





個人的には複数の画像を一気にリサイズや変換できるのが良いです。
まとめ


今回は画像編集ソフト「iMage Tools」をご紹介しました。
とにかく簡単に、数クリックで自分好みの画像が作れる様にセッテイングできるのが良いですね。
画像の扱いが多く、いつも同じ様な画像編集をしている人には良いですね。
それでは快適なMacライフを!


コメント