ほぼ毎日、資料作成をしていたケチケチトリです。
その中で多様するのが「画像の処理」ではないでしょうか。
- ダウンロード
- スクショ
- トリミング
- リサイズ
- 注釈入れ
この手のことをする機会は非常に多いですよね。
Windowsなら「ペイント」や「ペイント3D」で大半のことができるのですが、Macに移行すると「ペイント」も「ペイント3D」もありません。
- Macってお手軽に画像編集できるの?
- 画像編集には有料のAdobeなどのソフトが必要なの?
- Macで画像編集って難しいんじゃないの?
このように思われる人も多いかもしれません。
結論として『Macの標準ソフトの「プレビュー」で簡単なことは完結します!』
この記事では
- Mac標準ソフトプレビューで「サイズ変更」・「トリミング」・「文字入れ」の方法
このようなことを解説しますので、興味がある人は最後まで読んでみてください。
- Macでの画像編集がよくわからない人
- Macに乗り換えたら「ペイント」「ペイント3D」が無くて困っている人
- 「ペイント」や「ペイント3D」が使えないと困るからMacに移行することをためらっている人
Mac標準ソフト:「プレビュー」はどうやったら使えるの?

ここまでも何度か名前を出してきた「プレビュー」というソフトですが
そもそもどうやったら使えるの?
このように思う人もいるかもしれません。
結論として「何もしなくても使える」です。
標準で入っているソフトで画像やPDFは勝手に関連付けされているのでダブルクリックするだけでプレビューで開きます。

プレビューの活用法

先にも書いた通り、使い方は写真を開くだけならファイルをダブルクリックすれば良いだけです。
しかし、サイズを変更したり、トリミングして活用をしたい人も多いのではないでしょうか。
今回は実例を踏まえて解説します。
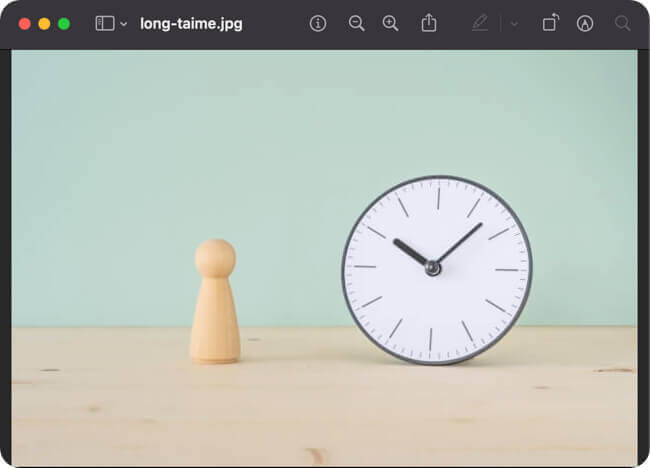
それではこの画像をサンプルに時計だけを抜き出します。

「プレビュー」でトリミングをする方法
画像で必要な箇所だけを切り出すことを「トリミング」と言います。
かなり頻繁に使う機能で
- 一部の人物やものだけを切り出したい。
- 一部のものだけをアップにしたい。
このようなことがしたい人に必要な機能です。

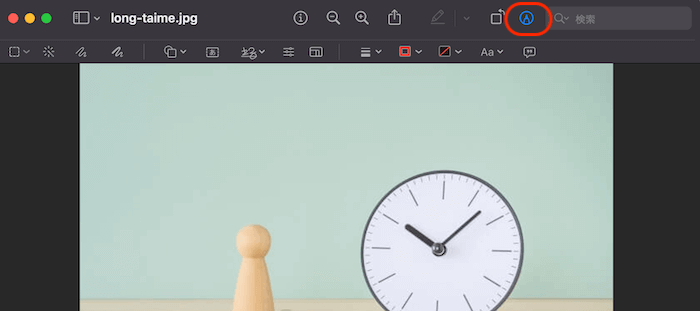
マークアップを選ぶと、一段下に別のツールバーが表示されます。

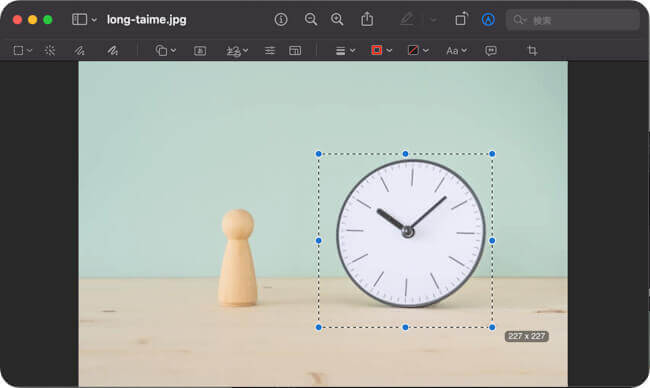
写真のエリア内をマウスポインタの「十」字で選択します。

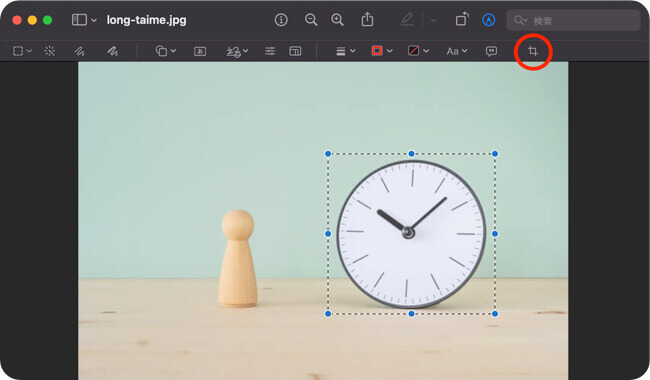
画面を選択すると2段目のバーの1番右端にトリミングのボタンが出るので選択。

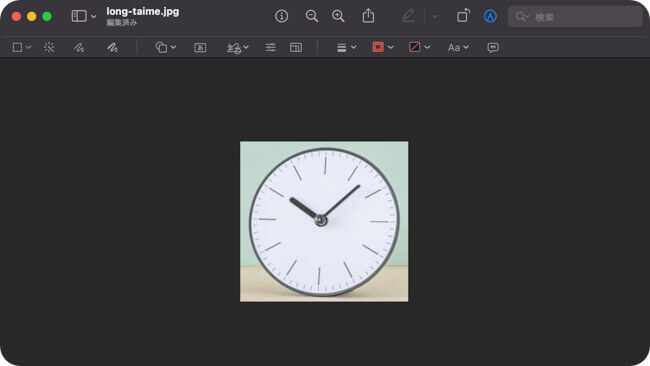
トリミング完了しました。
「プレビュー」で画像のサイズ変更をする方法

次に先ほど抜き出した時計の画像のサイズを落として軽量化などをしてあつかいやすくします。

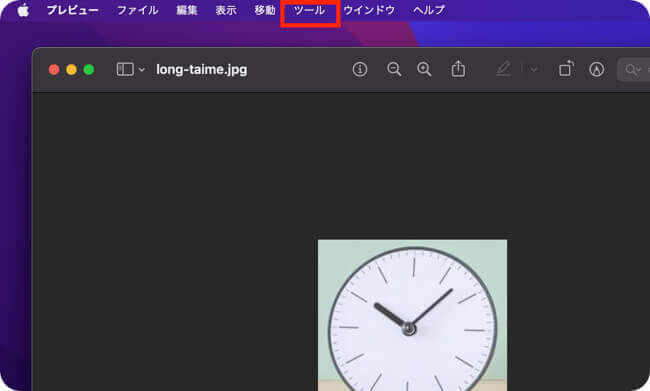
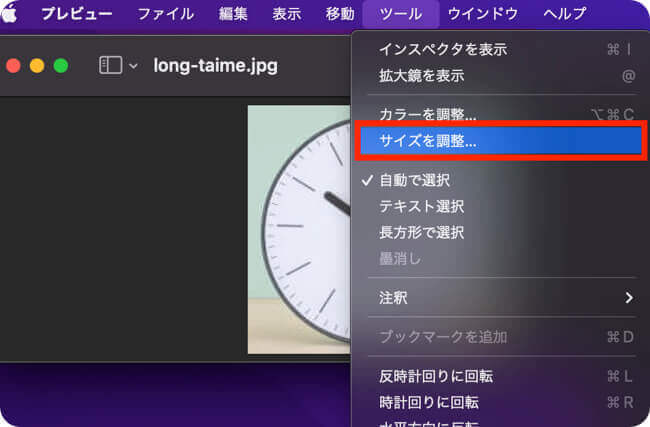
メニューバー「ツール」を選択します。

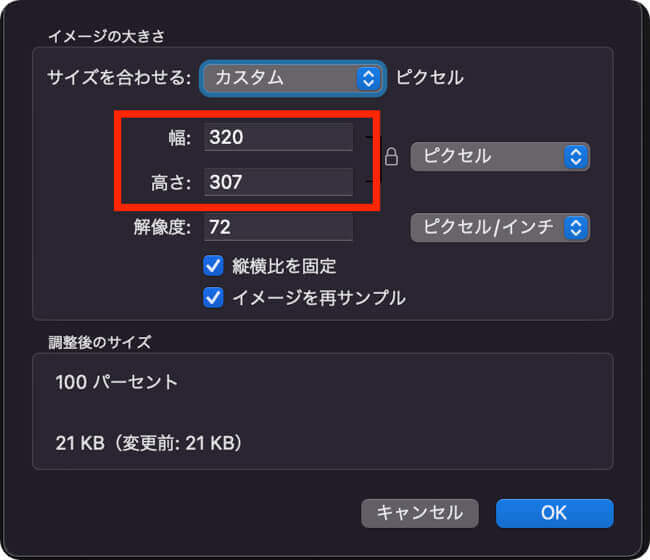
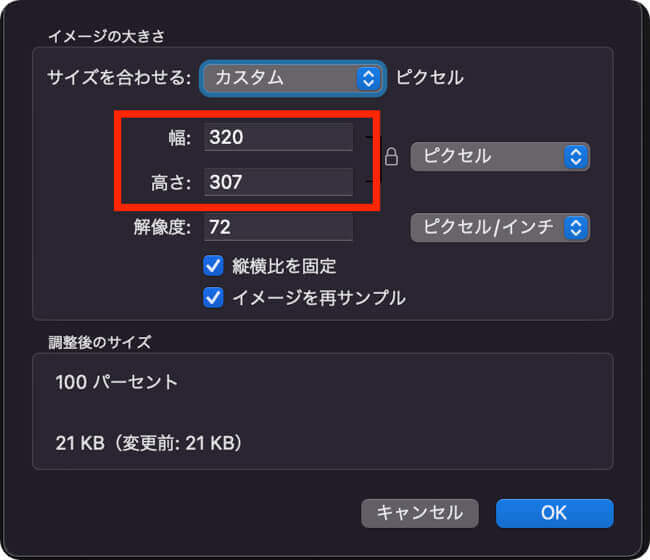
少し分かりにくいですがメニューバーから「サイズ調整」を選びます。
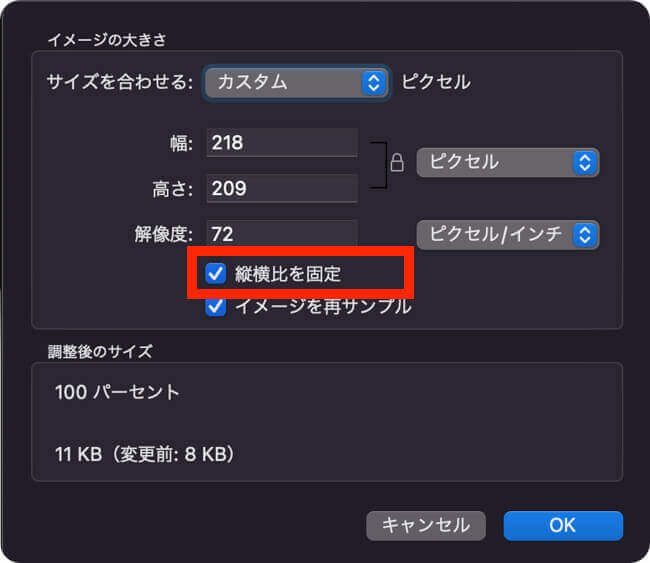
サイズは任意のサイズは任意で設定することもできますし、固定のプリセット(指定値)のサイズにすることもできます。

 ケチケチトリ
ケチケチトリこの「縦横比を固定」は必ずチェックを入れておきましょう。
入れておかないと、画像が変に縦や横に引き伸ばされる場合があります。


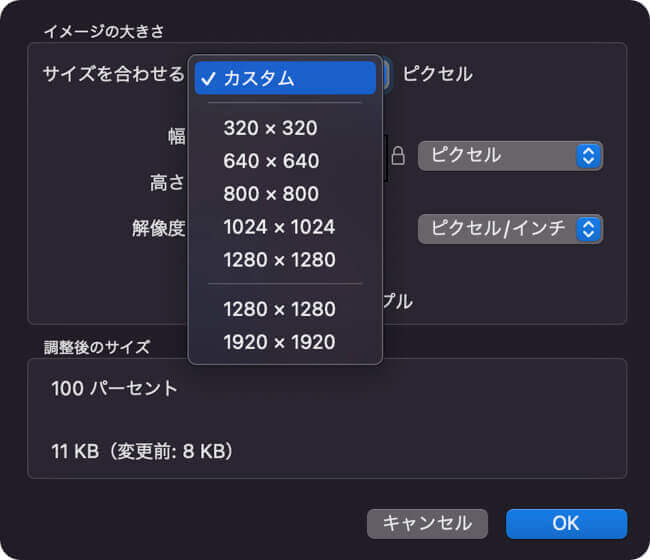
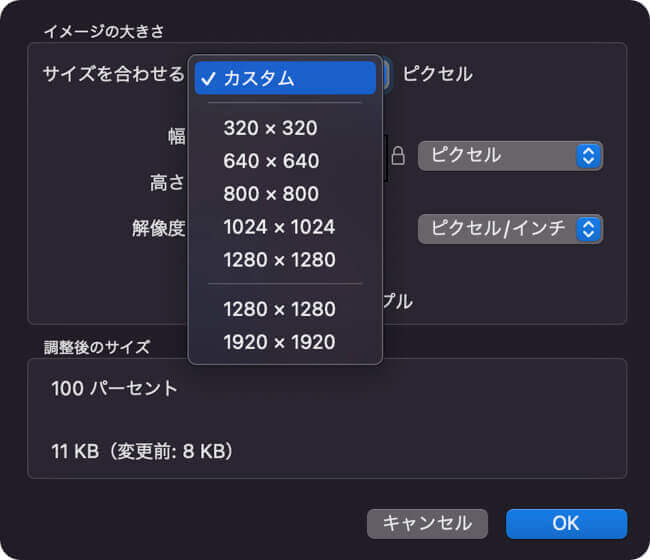
カスタムのプリセットはこんな感じで1:1の比率のものしかありませんが、「縦横比を固定」にチェックを入れておけば、幅に合わせて比率もうまく調整してくれます。




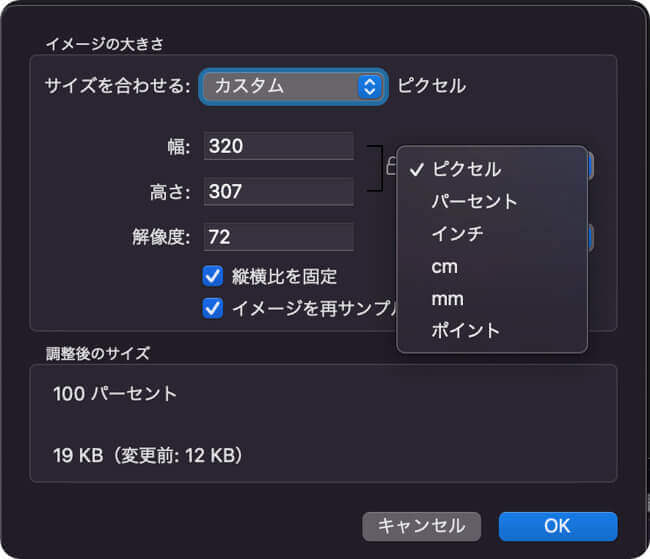
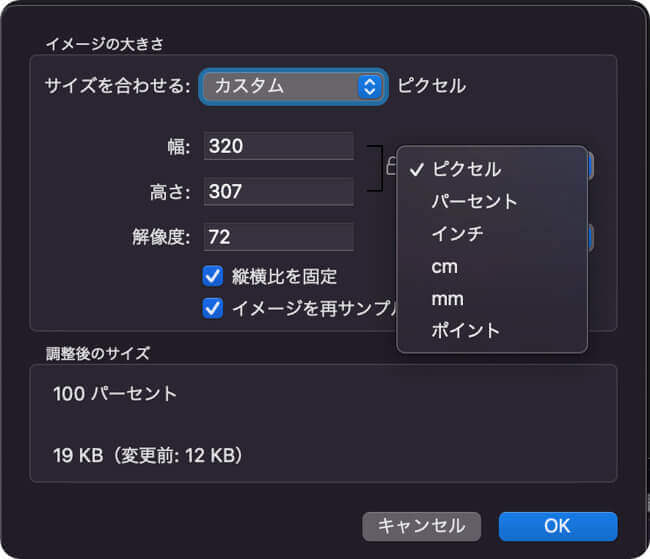
サイスは任意で変更も可能で、その単位も細かく設定可能なのは便利です。
「プレビュー」で矢印や文字挿入をする方法
画像に矢印や文字入れをして説明画像に使う人もいるのではないでしょうか。
それも簡単にできます。
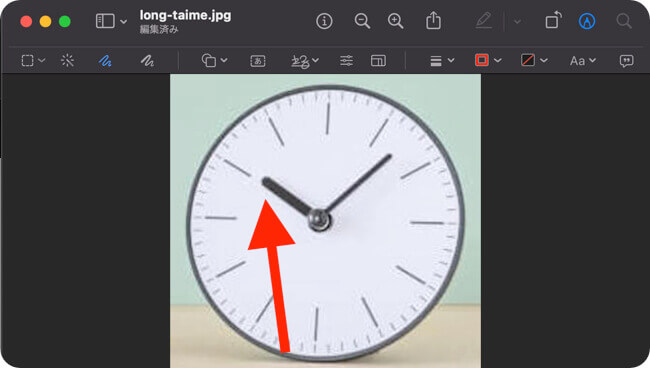
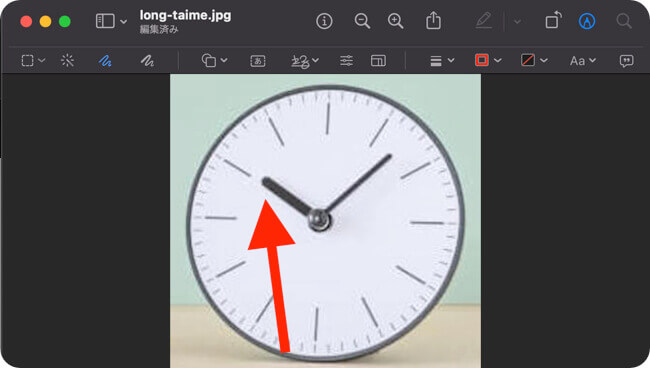
矢印の入れ方




表示されているツールバーの左から3つ目の「スケッチ」を選択すると、マウスポインタがペンの形になります。


ここは少し慣れが必要ですが、「線を書いて先に少し返しを付ける」という書き方を一筆で書きます。



設定している線の太さなどで「返し」の程度も少し変わってくるので慣れが必要ですね。




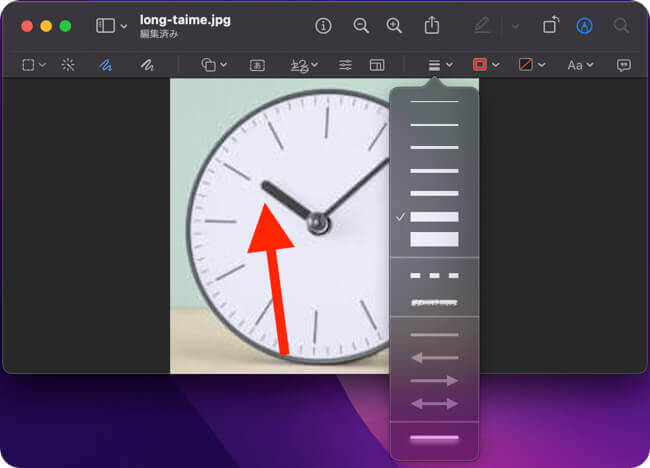
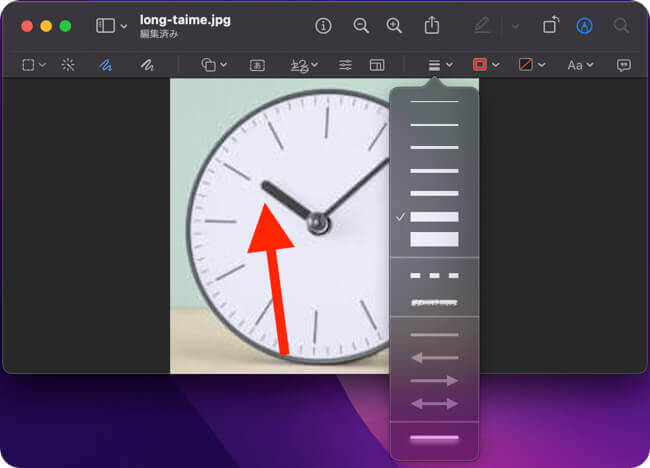
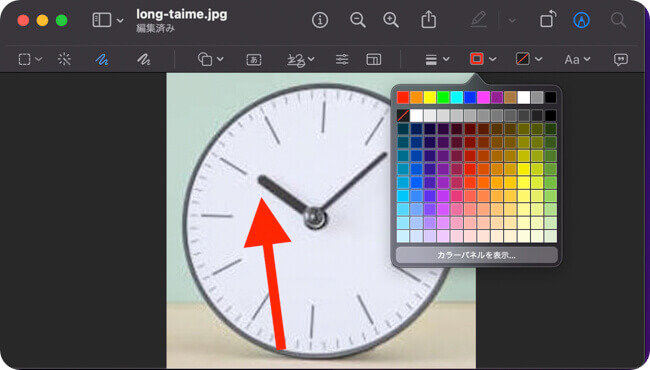
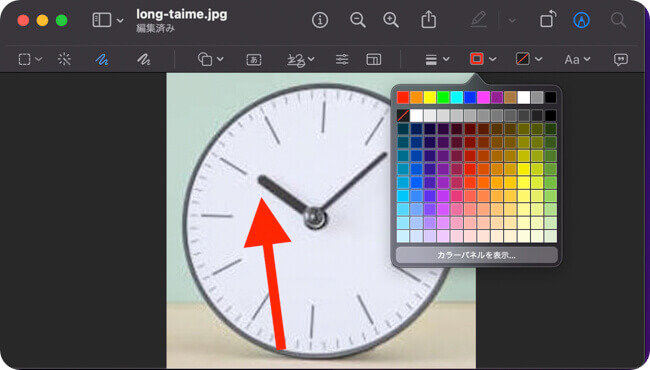
一度、描いた線や矢印もあとで「線の太さ」「線の色」も変更することができます。
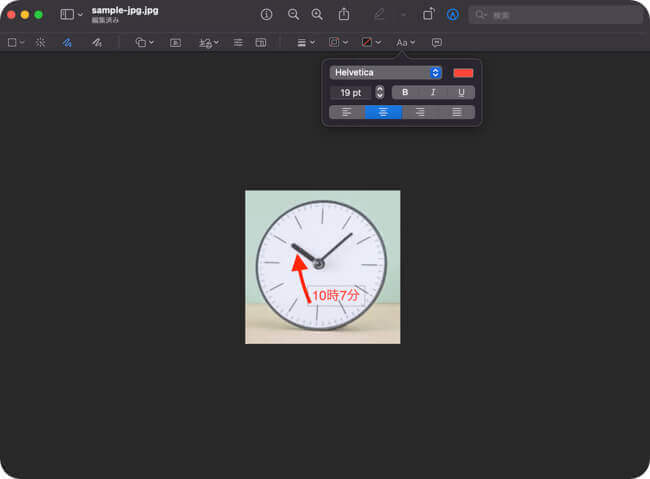
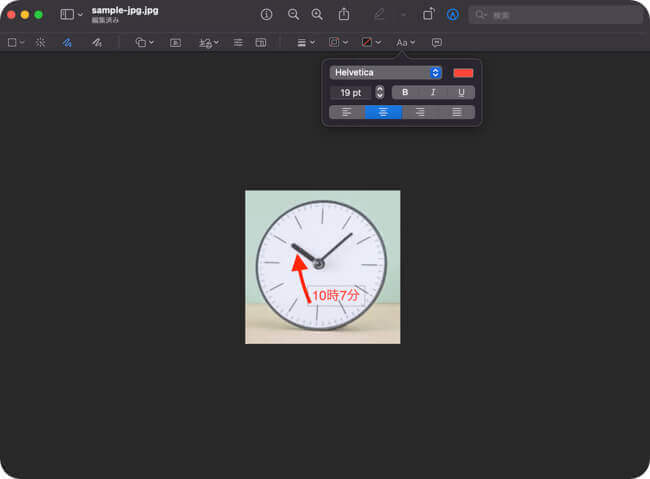
文字挿入をする方法
次に写真に文字を入れる作業を解説します。
注釈や説明を入れるのに意外と使う機能ですよね。


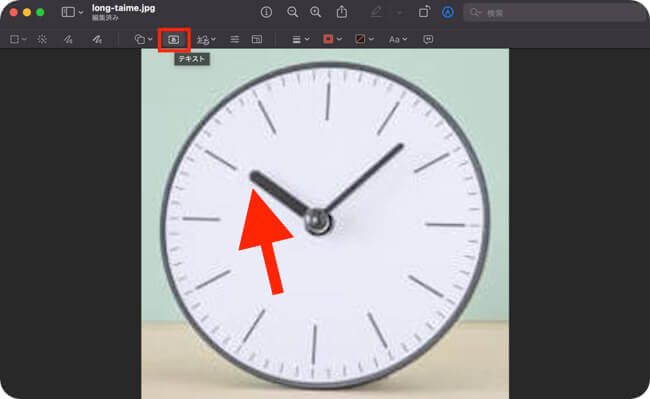
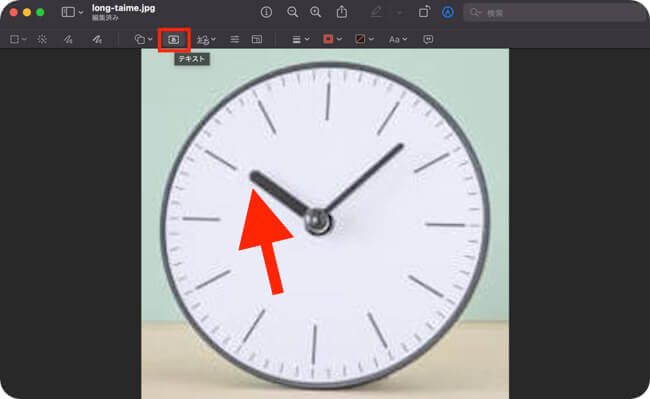
このアイコンも「マークアップ」のアイコンを選んで、出てきたツールバーの左から6つ目にある「テキスト」を選ぶ。


テキストを好きな文字に変更できます。


ツールバーの「Aa」のアイコンを選ぶと、「文字のフォント」「サイズ」「太字」「斜文字」「下線」などの設定できます。
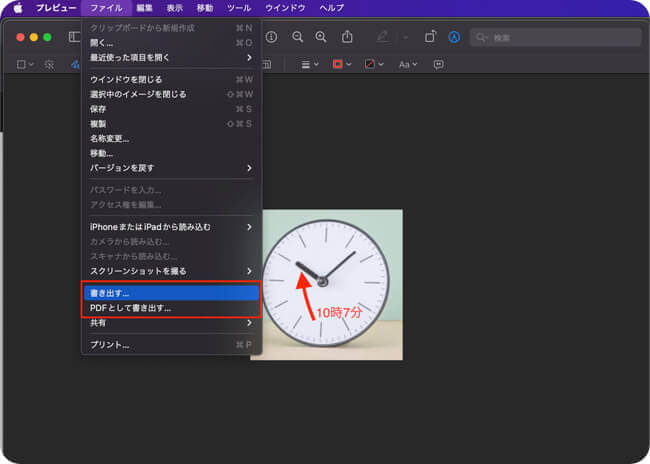
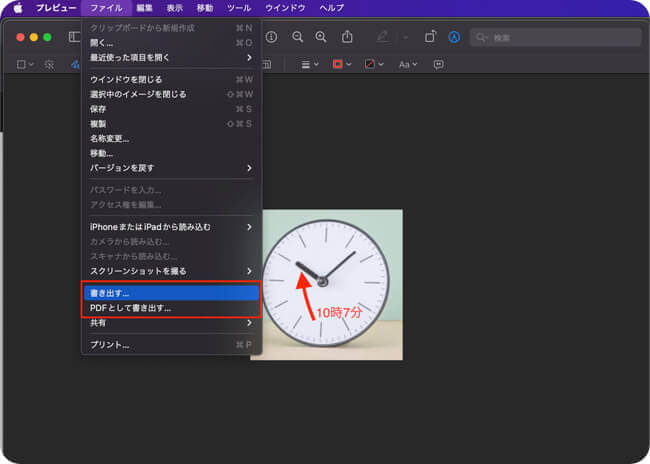
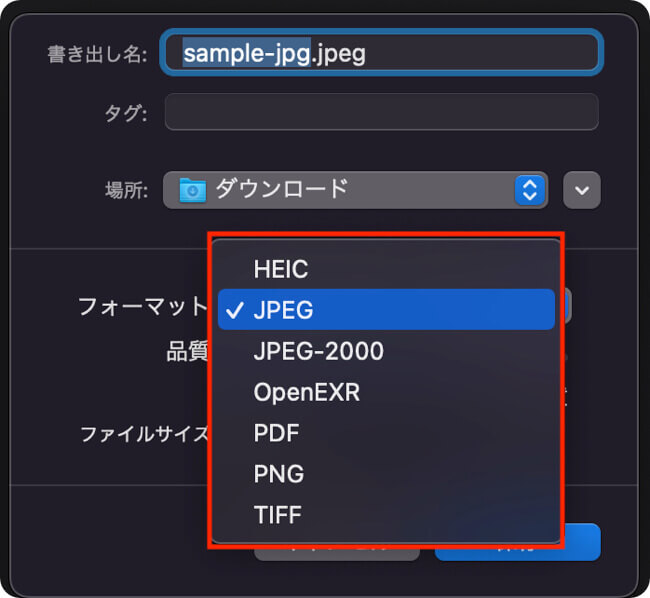
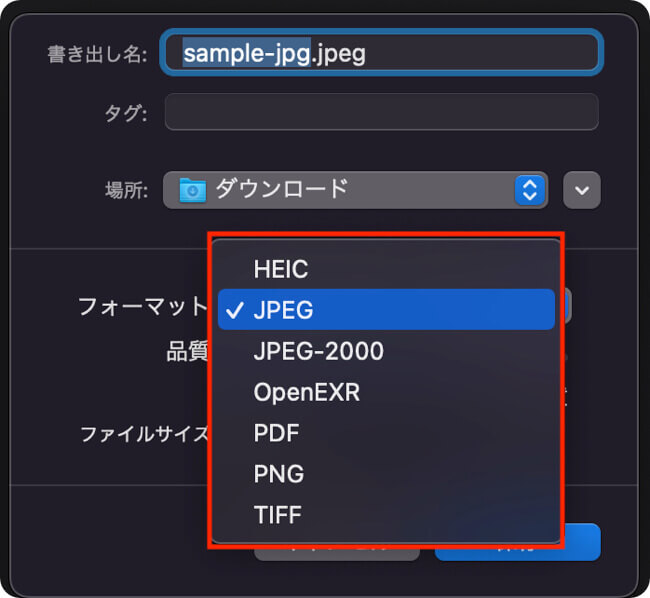
ファイルの種類を変更
画像ファイルには種類がいろいろありますよね。
「jpeg」「png」「HEIF」「gif」などがあり、自分の使いたい形式になっているとは限りません。
「プレビュー」ではかなりの形式に書き出す(変換する)ことができます。




- 「書き出す」を選べばさまざまな画像形式に出力できます。
- 「PDFとしして書き出す」を選べばPDFで書き出すことも可能です。
まとめ


今回はMac標準ソフト「プレビュー」で利用できる、簡単な画像編集機能を紹介しました。
Windowsからの移行を躊躇う要因になったり、Windowsから移行して最初に困る要素の一つだと思いますので、ぜひ今回の記事を参考に、ご活用ください。
それでは快適なMacライフを!


コメント